(Image Source: Apple)
At WWDC 2025, Apple unveiled a powerful update to its iconic symbol system, SF Symbols 7 Beta. First introduced in 2019, SF Symbols has evolved into an essential tool for designers and developers working within the Apple ecosystem. With version 7, Apple takes a bold leap into animated symbols, multicolor capabilities, and deeper integration.
What Is SF Symbols?

(Image Source: Apple)
SF Symbols is Apple’s unified iconography system, tightly integrated with the San Francisco system font. These scalable vector symbols provide visual consistency across platforms like iOS, iPadOS, macOS, watchOS, and visionOS. They adjust automatically to system themes, accessibility settings, and interface sizes, allowing seamless UI development with minimal effort.
Features

(Image Source: Apple)
With thousands of symbols already available, Apple’s additions in SF Symbols 7 expand the possibilities for app creators, offering both enhanced creativity and functional precision.
1. Over 6900 Symbols
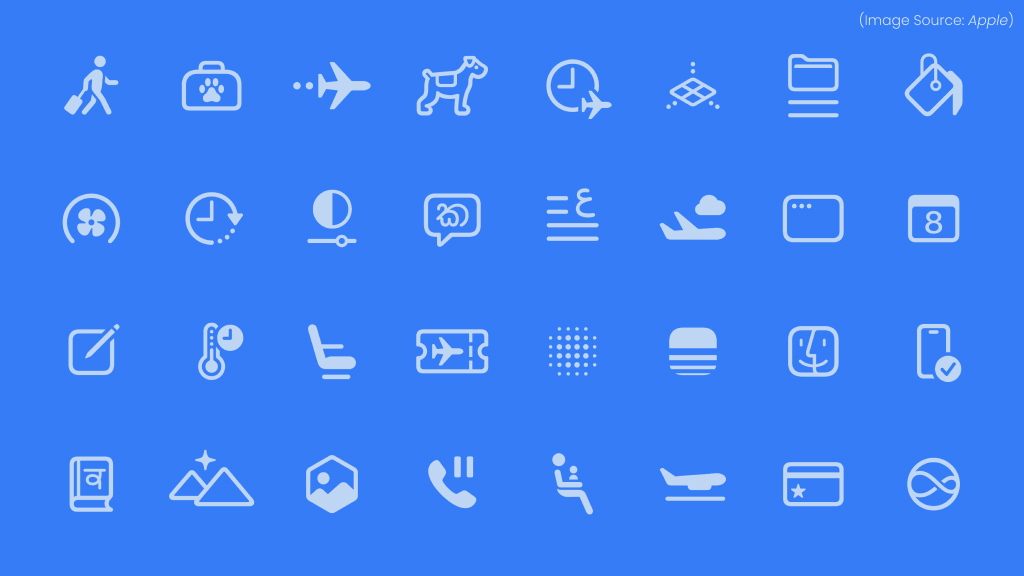
With SF Symbols 7, Apple’s icon library has grown to over 6,900 symbols, offering one of the most comprehensive collections of UI-ready icons available. A key highlight is the addition of localized symbol variants tailored to a wide range of writing systems, including Latin, Greek, Hebrew, Arabic, Chinese, Japanese, Korean, and Devanagari. These culturally aware symbols ensure better regional relevance and user experience across Apple platforms.
The update adds hundreds of new symbols across key categories like health, accessibility, AI, smart home, communication, and transportation. Each symbol is designed to work seamlessly with Apple’s San Francisco font, ensuring visual harmony across platforms.
These symbols are scalable, adaptable, and built with accessibility in mind, making them perfect for dynamic interfaces. Whether designing for iOS, macOS, watchOS, or visionOS, developers can now find more precise, context-specific symbols to enhance clarity and usability in their apps.
2. Animated Symbols
One of the most exciting features in SF Symbols 7 is support for animated symbols, a first in Apple’s UI toolkit. These are not just looping GIFs or sprite animations. They are vector-based, system-level animations that respond to user interactions and system events.
Example Use Cases:
- A sync icon that gently rotates when cloud syncing is in progress
- A bell symbol that gives a soft shake when a new notification arrives
- A biometric icon that pulses during Face ID or Touch ID authentication
These micro-interactions enhance user understanding and engagement without distracting from the main interface. Apple has also designed these animations to be battery efficient, leveraging system GPU optimizations.
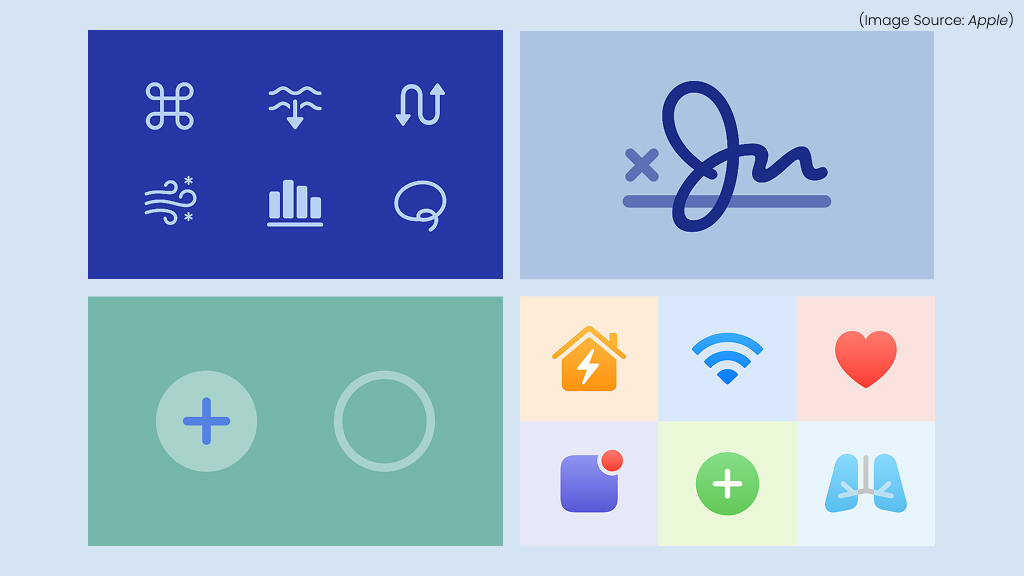
3. Multicolor Symbol Support
Until now, SF Symbols were largely monochromatic, adjusting to the foreground color or theme. With SF Symbols 7, Apple introduces multicolor rendering, which adds new depth and clarity, especially in widgets, complications, and home screen UIs.
Key Capabilities:
- Predefined color palettes for system-provided themes
- Custom tint layers for developers to assign colors to individual symbol elements
- Dynamic color shifting based on focus, time of day, or user mode (e.g., dark/light)
Multicolor icons improve readability and visual organization. For example, a weather widget can use different hues to distinguish between sun, cloud, and temperature values at a glance.
4. Variable Rendering
Another big leap in SF Symbols 7 is the introduction of variable stroke widths and weights. Developers can now animate transitions between different visual weights (e.g., from thin to bold) based on interaction or context.
Benefits:
- A symbol can become bolder as a user zooms or hovers
- Symbols can adapt to dynamic type or increased contrast settings
- UI elements can subtly change to indicate activity or selection
This supports Apple’s broader push toward motion-based interaction design, especially on Vision Pro, where UI depth, scale, and responsiveness play a huge role in user perception.
5. Built for SwiftUI and UIKit
SF Symbols 7 offers deep integration with both SwiftUI and UIKit, making it easier than ever for developers to create dynamic and responsive interfaces. New SwiftUI modifiers enable smooth animations, while support for multicolor rendering and variable stroke weights allows precise customization.
Symbols adapt automatically to dynamic type, accessibility settings, and layout contexts. In UIKit, developers can apply symbol configurations directly to system UI elements with minimal code. This seamless integration ensures that symbols behave consistently across Apple platforms, whether used in a watchOS complication, an iOS app, or a spatial experience on Vision Pro.
6. Support for New Design Paradigms
SF Symbols 7 is designed to align with Apple’s latest design paradigms, including the Liquid Glass UI introduced in macOS Tahoe and iOS 26. The symbols now support layered translucency, adaptive blurs, and depth-aware rendering, making them feel native within Apple’s refined, immersive interfaces.
With support for animated symbols, variable weights, and multicolor rendering, symbols can respond more organically to user interaction and system context. On devices like Vision Pro, these enhancements enable icons to subtly react to gaze and spatial positioning, adding dimension and clarity. SF Symbols 7 ensures that symbol design evolves alongside Apple’s push toward more fluid, expressive, and responsive user experiences.
Some SF Symbols 7 Tools

(Image Source: Apple)
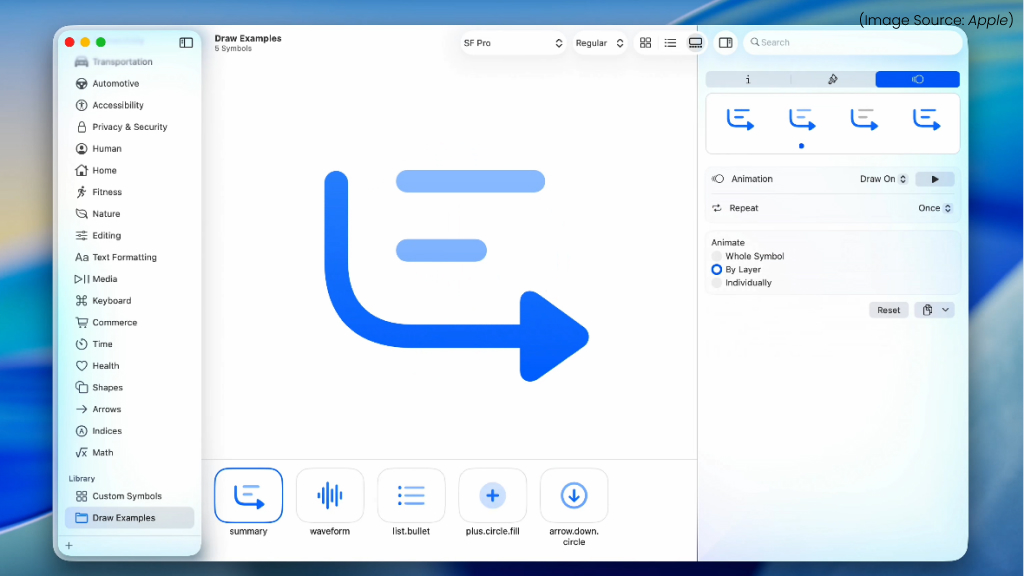
1. Draw On/Off
The Draw On/Off feature allows icons to appear as if they are being hand-drawn in real time. These animations bring a sense of life and storytelling to the interface, ideal for onboarding screens, tutorials, or loading states. Each symbol stroke is animated with precise motion, revealing the icon in a visually engaging way.
Draw animations are fully vector-based, ensuring they remain crisp at any size or scale. Developers can trigger these effects using new symbolEffect modifiers in SwiftUI, making it easy to add subtle, elegant animations that enhance user interaction and delight.
2. New Annotation
SF Symbols 7 introduces advanced annotation tools that empower developers to create expressive, custom animations with minimal effort. These tools enable precise control over how symbols animate, particularly with the new “Draw” animations, which allow icons to appear as if they’re being hand-drawn in real time.
By placing guide points on symbol layers, developers can dictate the stroke order and direction, ensuring smooth and engaging animations. These annotations automatically adapt across different weights, from Ultralight to Black, maintaining consistency and visual harmony.
Additional features like bidirectional motion, adaptive end caps, and draw attachments offer further customization, allowing for intricate and responsive symbol behaviors. This enhanced annotation capability streamlines the creation of dynamic, visually appealing interfaces across all Apple platforms.
3. Enhanced Magic Replace
SF Symbols 7 enhances the “Magic Replace” feature, offering smoother and more intuitive transitions between related symbols. When two symbols share a common enclosure, such as a circle or square, Magic Replace intelligently preserves the enclosure while animating the internal elements. This results in seamless morphing effects, ideal for toggling icons like “play” to “pause” or “bell.”
4. Gradients
SF Symbols 7 introduces robust support for gradients, allowing developers to apply smooth color transitions within symbols for added depth and vibrancy. This new feature enhances visual expressiveness, making symbols feel more dynamic and modern, especially in widgets, watch complications, and spatial interfaces.
Gradients work seamlessly with multicolor rendering modes, enabling individual symbol layers to blend elegantly. Whether used for subtle accents or bold UI highlights, gradient support in SF Symbols 7 offers a new level of customization, visual clarity, and polish across Apple platforms.
Getting Started With SF Symbols 7 Beta

(Image Source: Apple)
To run the SF Symbols 7 Beta you require macOS Ventura or later.
- Visit the official SF Symbols page on Apple Developer.
- Click on the “Download SF Symbols 7 Beta” button.
- After the download is complete, open the .dmg file and follow the on-screen instructions to install the application.
With SF Symbols 7 Beta, Apple brings its symbol system into a new era. You can explore the latest enhancements and prepare your applications for the upcoming releases of iOS 26, macOS 26, and other Apple platforms. The update empowers developers to craft richer, more dynamic user experiences while staying in harmony with Apple’s broader design evolution.
Whether you’re designing a watch face, a spatial UI, or an AI-powered productivity app, SF Symbols 7 gives you the tools to animate, colorize, and adapt your interface with elegance and precision.